Export HTML content into Docx
Environment
| Product | Telerik WebForms Grid for ASP.NET AJAX |
Description
There are cases when the data bound to RadGrid contains html tags, which is rendered as expected on the page.
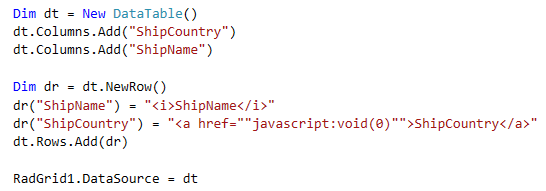
Example datatable with data containing HTML tags:

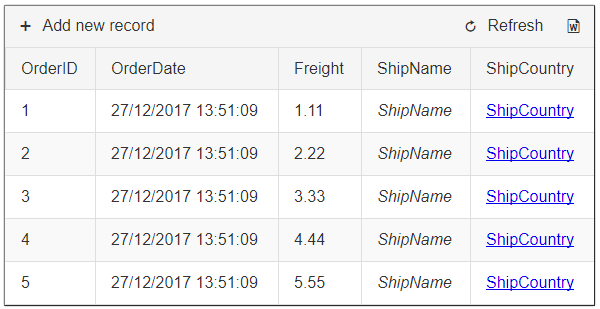
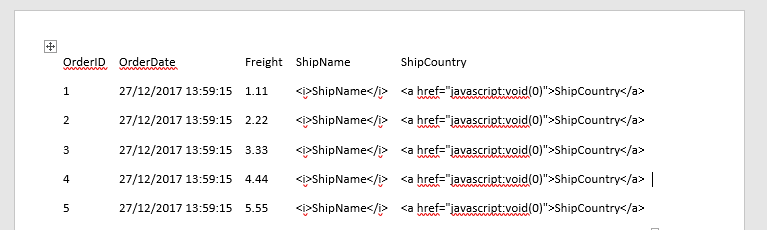
Data renderd on the page:

There would be no issues if the exporting was done into Html based Word document (.doc). All it takes is to define Html for the export format (Export Settings -> Word Format -> Html.)
<ExportSettings>
<Word Format="Html" />
</ExportSettings>
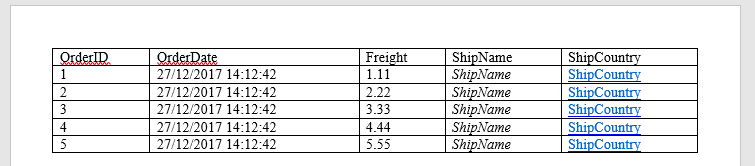
In our case, however, XML Based Word Document (.docx) is the required format. Changing the Word Format to Docx, in the exported file, Html tags will be returned as string

Solution
Export the grid using HTML for Word Format, convert the Html to Docx using our Document Processing Libraries and then return the result in the Page response for download.
Set the Word format to HTML
<ExportSettings>
<Word Format="Html" />
</ExportSettings>Covnert the output to Docx using the GridExporting event.
protected void RadGrid1_GridExporting(object sender, GridExportingArgs e)
{
if ((e.ExportType == ExportType.Word))
{
RadFlowDocument document = new RadFlowDocument(); // Create a RadFlowDocument object
HtmlFormatProvider htmlProvider = new HtmlFormatProvider(); // Importing the HTML output from the grid into the htmlProvider
document = htmlProvider.Import(e.ExportOutput);
byte[] data = null;
foreach (Section section in document.EnumerateChildrenOfType<Section>())
{
section.Rotate(PageOrientation.Landscape); // Changing the page orientation of all sections in a document
}
using (MemoryStream ms = new MemoryStream()) // Export the final document (docx) into the MemoryStream
{
DocxFormatProvider docxProvider = new DocxFormatProvider();
docxProvider.Export(document, ms);
data = ms.ToArray(); // Get the byte data of the document
}
Response.ContentType = "application/vnd.openxmlformats-officedocument.wordprocessingml.document"; // Send the data in the response for download
Response.Headers.Remove("Content-Disposition");
Response.AppendHeader("Content-Disposition", "attachment; filename=" + RadGrid1.ExportSettings.FileName + ".docx");
Response.BinaryWrite(data);
Response.End();
}
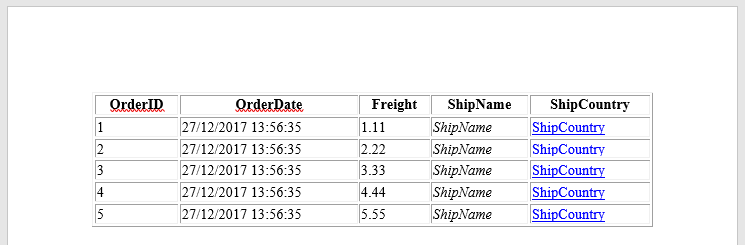
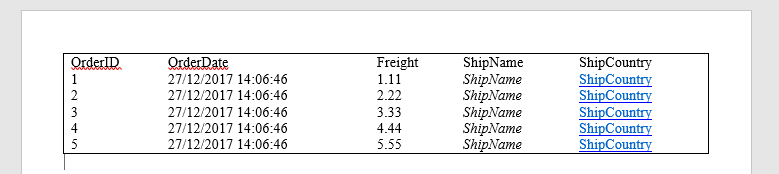
}Result

One more thing to adjust in here. Note, the cell borders are not present in the picture above. To overcome that, apply the desired style to the cells inside the PreRender event of RadGrid.
protected void RadGrid1_PreRender(object sender, EventArgs e)
{
if (RadGrid1.IsExporting)
{
foreach (TableHeaderCell headerCell in RadGrid1.MasterTableView.GetItems(GridItemType.Header)[0].Cells) // Setting borders for the Header Cells
{
headerCell.Style["border"] = "1px solid";
}
foreach (GridDataItem dataItem in RadGrid1.Items) // Setting borders for the data cells
{
foreach (GridTableCell cell in dataItem.Cells)
{
cell.Style["border"] = "1px solid";
}
}
}
}Final result