Accessibility Compliant Mobile and Web Apps
Progress Telerik and Kendo UI component libraries help you create accessible apps for all users. Comply with Section 508, WCAG requirements and avoid violating the Americans with Disabilities Act (ADA) and the European Accessibility Act (EEA).


ADA, Section 508, and EAA Penalties are Real
How Do Accessibility Laws Affect Your Applications?
In the United States, the Americans with Disabilities Act and Section 508 requires websites and web applications available to the public are compliant with online accessibility guidelines. In the European Union, a similar law, the European Accessibility Standards Act (EAA) will go into effect in June 2025. This means entities providing digital UI in these countries must be accessible.
- In the United States, over 2,700 lawsuits related to ADA web compliance were filed in 2023. Fines have been levied up to $150,000.
- The penalties in the European Union include fines and bans from doing business in the associated country.
66% of Development Teams Claim They Don’t Have Time for Accessibility. Don’t Let This Be You!
Implementing web and mobile accessibility measures in-house is extremely resource intensive and many organizations risk lawsuits, damaged reputation, and loss of customers rather than take on such projects. By using UI components with built-in accessibility, that choice doesn’t need to be made. Read on to learn more about accessibility standards and how the Telerik and Kendo UI Libraries can help sole the challenge.


Making UI Accessible with Progress Telerik and Kendo UI
Telerik is a collection of UI component libraries for .NET (Blazor, MAUI, WPF, WinForms) and Kendo UI is a collection of libraries for JavaScript (React, Angular, Vue, jQuery). Developers use these collections to developer modern and custom UI in no time.
- Compliance with the WCAG 2.2 AA guidelines
- Support for WAI-ARAI specifications
- Keyboard navigation
- Themes with high contrast color ratios to pass WCAG 2.2 AA and AAA requirements.
- Assistive technology capability (ex: screen reader support)


Aside from accessibility, reasons why developers love Telerik and Kendo UI:
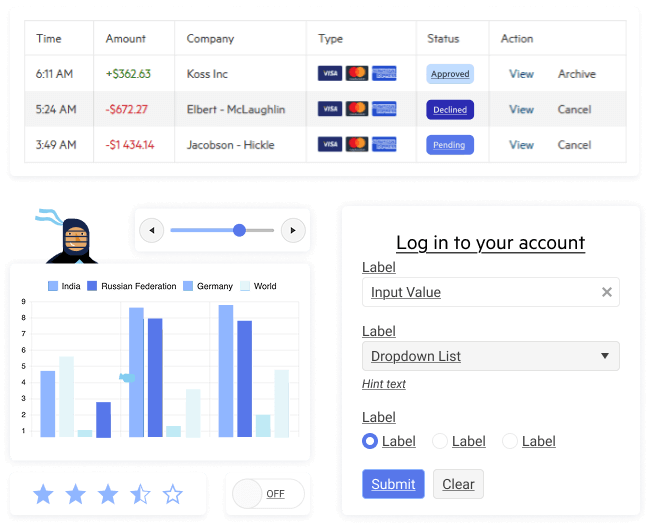
Development teams that build user interfaces with Telerik and Kendo UI component libraries enjoy accessibility features out of the box.
- Components covering every requirement including data grids, charts, navigation, layout, menus, and much more.
- Well-documented API for customizability.
- Tools for easy styling and collaboration with designers.
- Legendary customer support.
Try Telerik and Kendo UI for Free
Sign up for a trial, explore the components, and see the documentation and learn how easy it is to create apps with accessible UI.
If you’d prefer to read the documentation, accessibility compliance is documented for each library.
Web and Mobile Accessibility Resources

What will you do if a user reports an issue with your digital product’s accessibility? See the five steps to take to identify the issue, remediate and proactively protect your product from further complaints or legal action.
Learn More
WCAG version 2.2 will remove one guideline add nine new ones! What does that mean for us, practically? Let’s break it down.
Learn More
Accessible and inclusive design might be commonly interchanged, but the truth is, these two design disciplines take very different approaches to web design. We’ll examine the differences between the two as well as why it’s important for designers to incorporate both strategies into their practice.
Learn MoreExplore Accessibility Resources
Discover a collection of articles covering best practices, guidelines, and insights on accessibility.