Hi
I have the following datatemplate:
<DataTemplate
x:Key="ReportComponentTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="30"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<CheckBox IsChecked="{Binding Included}" Margin="5,0"/>
<TextBlock
Grid.Column="1" Text="{Binding Didascalia}" HorizontalAlignment="Stretch"
TextWrapping="Wrap"/>
<t:RadComboBox Grid.Row="1" Grid.ColumnSpan="2"
Width="150"
Visibility="{Binding DataContext.TemplatePath,
RelativeSource={RelativeSource AncestorType=local:TreeViewReportControl},
Converter={StaticResource StringEmptyToHide}}"
VerticalAlignment="Top" Margin="5,0"
HorizontalAlignment="Left"
ItemsSource="{Binding TagsDisponibili}"
SelectedItem="{Binding TagSelezionato, NotifyOnTargetUpdated=True, Mode=TwoWay}">
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<i:InvokeCommandAction Command="{Binding DataContext.TagSelezionatoUpdatedCommand
, RelativeSource={RelativeSource AncestorType=local:TreeViewReportControl}}"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</t:RadComboBox>
</Grid>
</DataTemplate>The Vsual tree is the following:
<t:RadDocking>
<t:RadSplitContainer MaxWidth="600" t:DockingPanel.InitialSize="400,150" Name="LeftContainer" InitialPosition="DockedLeft">
<t:RadPaneGroup>
<t:RadPane>
<Grid>
<t:RadBusyIndicator>
<t:RadTreeView>
</t:RadTreeView>
</t:RadBusyIndicator>
</Grid>
</t:RadPane>
</t:RadPaneGroup>
</t:RadSplitContainer>
</t:RadDocking>Of course there are many other controls.
The strange here it is that textblock inside the row 1 of ReportComponentTemplate systematically overflow the width of its parents.
I can set a fixed width or a maxwidth, but I want that it occupy the full available area (but not over).
Thank you
Luigi



May I ask if you could share an image that showcases the overlapping? Also, a sample project that reproduces this scenario will also be of help, so I can test it and provide suggestions based on the setup.
Hi Stenly

I forgot this issue since today when I find the same problem in another treeview.
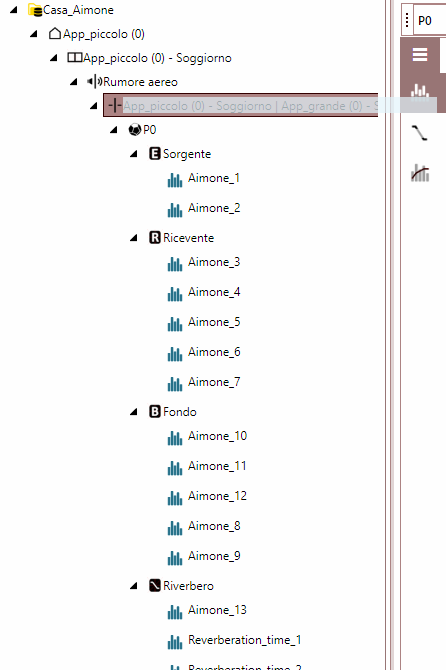
I attached the full xaml of new treeview and the image of how it appears live (with evidence of the real width of the problematic row).
Thank you
Luigi
Hello Gianluca,
The RadTreeViewItem element gives its header content as much space as it needs to draw itself. For example, in your case, the TextBlock needs a width bigger than the split container's width, which is why the text goes beyond the application's viewport.
To achieve your requirement, you will need to restrict the TextBlock to prevent it from going outside the split container. To do this, you can set the MaxWidth and TextWrapping properties of the TextBlock in the DataTemplatess used in RadTreeView.
Thank you Stenly,
Is it not possible to limit that width without the use of maxwidth? To respect the size of parent or wrapping, seems the most logical behavior in this context.
Here you don't see that at the right edge of internal elements there is a button: it is not visible due to oversize of parent element.
Using maxwidth loose the beautiful effect of the automatic resize moving the edge of panel.
Bye, Luigi
Hello Luigi,
If this is the case, what comes to my mind would be to increase the width of the RadSplitContainer that hosts the RadTreeView control, so that it can be wide enough to display the longer RadTreeViewItem elements.
Is this an approach that is suitable on your end?