3 Answers, 1 is accepted
0
Hi,
You can define a global body class with word-wrap: break-word !important; property in it. You can either declare it in style tags on the page or import it via the CssFiles property of RadEditor. You can see this demo for more information: Setting Content Area Defaults.
Regards,
Rumen
the Telerik team
You can define a global body class with word-wrap: break-word !important; property in it. You can either declare it in style tags on the page or import it via the CssFiles property of RadEditor. You can see this demo for more information: Setting Content Area Defaults.
Regards,
Rumen
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
0
Rengo
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 22 Mar 2013, 06:07 PM
Thank You for your help, Rumen!
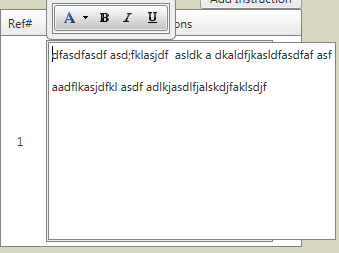
Unfortunately, we are still having the rendering issue. As you can see the RadEditor content area is being pushed to the right and we need it to wrap the text within the width of the RadEditor control and only display a vertical scrollbar.

We have a RadEditor embedded within a RadGrid so users can enter and format multiple lines. The following is the html for the RadEditor:
<telerik:GridTemplateColumn HeaderText="Instructions" UniqueName="Instructions" HeaderStyle-HorizontalAlign="Center" ItemStyle-Wrap="false">
<ItemTemplate>
<telerik:RadEditor ID="edtInstructions" AutoResizeHeight="true" runat="server" style="text-align:left; word-wrap:break-word !important;" EditModes="Design" ContentAreaMode="Div" ToolbarMode="ShowOnFocus" OnClientLoad="OnClientLoad" Width="220px" Height="20px" ToolsWidth="130px">
<Tools>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="ForeColor" />
<telerik:EditorTool Name="Bold" />
<telerik:EditorTool Name="Italic" />
<telerik:EditorTool Name="Underline" />
</telerik:EditorToolGroup>
</Tools>
</telerik:RadEditor>
</ItemTemplate>
</telerik:GridTemplateColumn>
Also, we would like to expand the height of the individual RadEditor when the user clicks on the content area and reset it back to it's original height for the onblur event.
function OnClientLoad(editor) {
editor.attachEventHandler("onfocus", function (e) {
editor.setSize("225", "200");
});
editor.attachEventHandler("blur", function (e) {
editor.setSize("225", "20");
});
}
The RadEditor Resize functionality is working as expected.
How do get the text to properly wrap within the RadEditor and not extend the width of the control?
Thank You!
Unfortunately, we are still having the rendering issue. As you can see the RadEditor content area is being pushed to the right and we need it to wrap the text within the width of the RadEditor control and only display a vertical scrollbar.
We have a RadEditor embedded within a RadGrid so users can enter and format multiple lines. The following is the html for the RadEditor:
<telerik:GridTemplateColumn HeaderText="Instructions" UniqueName="Instructions" HeaderStyle-HorizontalAlign="Center" ItemStyle-Wrap="false">
<ItemTemplate>
<telerik:RadEditor ID="edtInstructions" AutoResizeHeight="true" runat="server" style="text-align:left; word-wrap:break-word !important;" EditModes="Design" ContentAreaMode="Div" ToolbarMode="ShowOnFocus" OnClientLoad="OnClientLoad" Width="220px" Height="20px" ToolsWidth="130px">
<Tools>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="ForeColor" />
<telerik:EditorTool Name="Bold" />
<telerik:EditorTool Name="Italic" />
<telerik:EditorTool Name="Underline" />
</telerik:EditorToolGroup>
</Tools>
</telerik:RadEditor>
</ItemTemplate>
</telerik:GridTemplateColumn>
Also, we would like to expand the height of the individual RadEditor when the user clicks on the content area and reset it back to it's original height for the onblur event.
function OnClientLoad(editor) {
editor.attachEventHandler("onfocus", function (e) {
editor.setSize("225", "200");
});
editor.attachEventHandler("blur", function (e) {
editor.setSize("225", "20");
});
}
The RadEditor Resize functionality is working as expected.
How do get the text to properly wrap within the RadEditor and not extend the width of the control?
Thank You!
0
Rengo
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 23 Mar 2013, 03:56 PM
I found a solution to my post. Hope it helps others.
<script type="text/javascript">
function OnClientLoad(editor) {
editor.attachEventHandler("onfocus", function (e) {
editor.setSize("225", "200");
});
editor.attachEventHandler("blur", function (e) {
editor.setSize("225", "20");
});
}
</script>
<style type="text/css">
.reContentArea
{
white-space: pre-line !important;
word-wrap: break-word !important;
max-width: 200px;
text-align: left;
}
</style>
<telerik:GridTemplateColumn HeaderText="Instructions" UniqueName="Instructions" HeaderStyle-HorizontalAlign="Center" ItemStyle-Wrap="false">
<ItemTemplate>
<telerik:RadEditor ID="edtInstructions" runat="server" MaxTextLength="1000" Style="overflow:auto; overflow-x: hidden; overflow-y: scroll;" AutoResizeHeight="true" EditModes="Design" ContentAreaMode="Div" ToolbarMode="ShowOnFocus" OnClientLoad="OnClientLoad" Width="220px" Height="20px" ToolsWidth="130px">
<Tools>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="ForeColor" />
<telerik:EditorTool Name="Bold" />
<telerik:EditorTool Name="Italic" />
<telerik:EditorTool Name="Underline" />
</telerik:EditorToolGroup>
</Tools>
</telerik:RadEditor>
</ItemTemplate>
</telerik:GridTemplateColumn>
<script type="text/javascript">
function OnClientLoad(editor) {
editor.attachEventHandler("onfocus", function (e) {
editor.setSize("225", "200");
});
editor.attachEventHandler("blur", function (e) {
editor.setSize("225", "20");
});
}
</script>
<style type="text/css">
.reContentArea
{
white-space: pre-line !important;
word-wrap: break-word !important;
max-width: 200px;
text-align: left;
}
</style>
<telerik:GridTemplateColumn HeaderText="Instructions" UniqueName="Instructions" HeaderStyle-HorizontalAlign="Center" ItemStyle-Wrap="false">
<ItemTemplate>
<telerik:RadEditor ID="edtInstructions" runat="server" MaxTextLength="1000" Style="overflow:auto; overflow-x: hidden; overflow-y: scroll;" AutoResizeHeight="true" EditModes="Design" ContentAreaMode="Div" ToolbarMode="ShowOnFocus" OnClientLoad="OnClientLoad" Width="220px" Height="20px" ToolsWidth="130px">
<Tools>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="ForeColor" />
<telerik:EditorTool Name="Bold" />
<telerik:EditorTool Name="Italic" />
<telerik:EditorTool Name="Underline" />
</telerik:EditorToolGroup>
</Tools>
</telerik:RadEditor>
</ItemTemplate>
</telerik:GridTemplateColumn>

