Chip Overview
A Chip is a UI element which presents a complex piece of information in a compact form and can contain data about a person, a place, or a thing.
Chips are commonly used in email templates where each chip is a single person and allow users to enter information, make selections, filter content, or trigger actions. They can also be clicked or removed, and support various styling options.
Live Demo
Appearance
Chips provide built-in styling options that grant visually appealing and flexible rendering experience.
Apart from the default vision of the Telerik and Kendo UI Chip, the component supports alternative styling options which enable you to configure the individual aspects of its appearance.
States
Depending on the action you want to imply through its appearance, the Telerik and Kendo UI Chip can acquire the following states which you can set by using the following classes:
- A Chip in its normal state appears clickable and interactable.
k-hover—Тhe hover state of a Chip is applied after the user hovers over the component.k-focus—The focus state is triggered after the Chip has been spotlighted with the mouse or the keyboard.k-selected—The selected state of a Chip is activated after the user has selected the component.k-disabled—The disabled state indicates that a Chip is temporarily unclickable in order to prevent subsequent interaction.
Anatomy
The anatomy of the Chip summarizes the elements of the component.
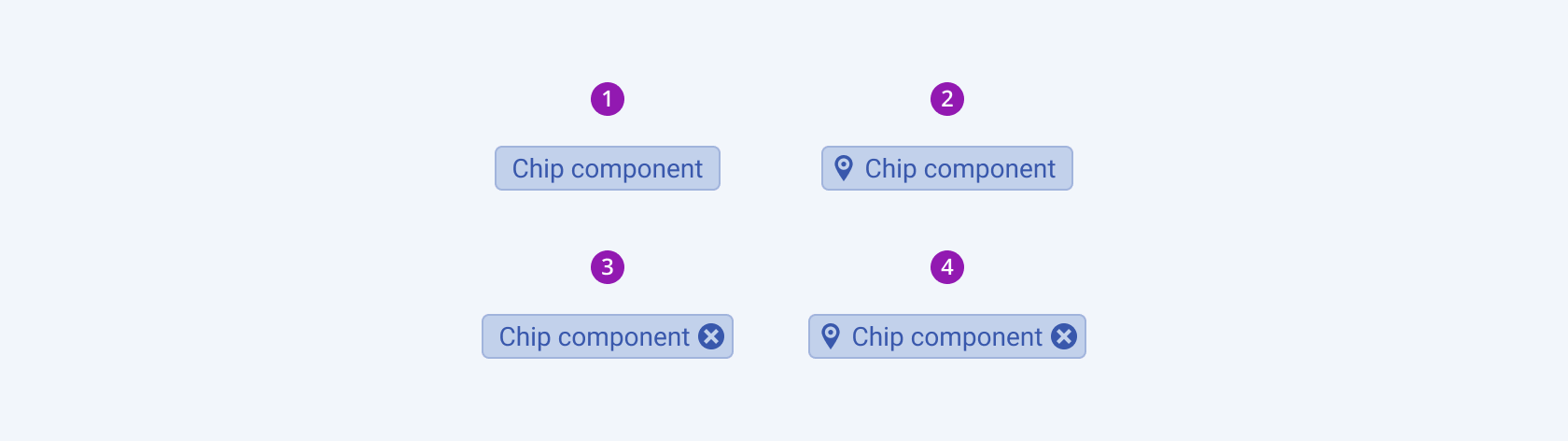
Depending on the elements they display, generally, the Telerik and Kendo UI Chips can be any of or a combination between the following types:
- Chips with text—Chips that display only text to convey information.
- Chips with icons—Used next to a chunk of text within a Chip, icons visually enhance its textual content and meaning.
- Action chips—Action Chips render action icons, which display a context menu and/or a Remove action.
- Chips with an icon and action icons—Such Chips combine all of the above chip types.

- A text-only chip
- An icon-and-text chip
- A chip with some text and a **Remove** icon
- A chip with an icon, some text, and a **Remove** icon
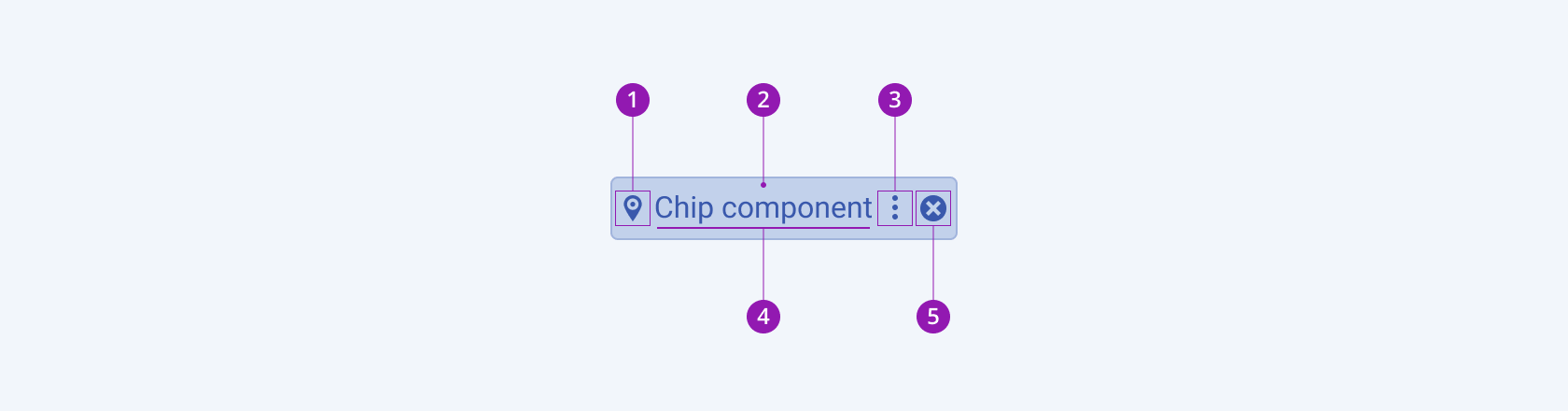
The next image shows the anatomy of a Chip and includes all previously listed elements:

- Icon (optional)
- Container
- More options icon (optional)
- Text label
- Remove icon (optional)
Size
The Chip provides the size configuration option that enables you to control how big or small the rendered Chip will be. Chips also provide options for size customization. By default, the Chips are medium-sized.
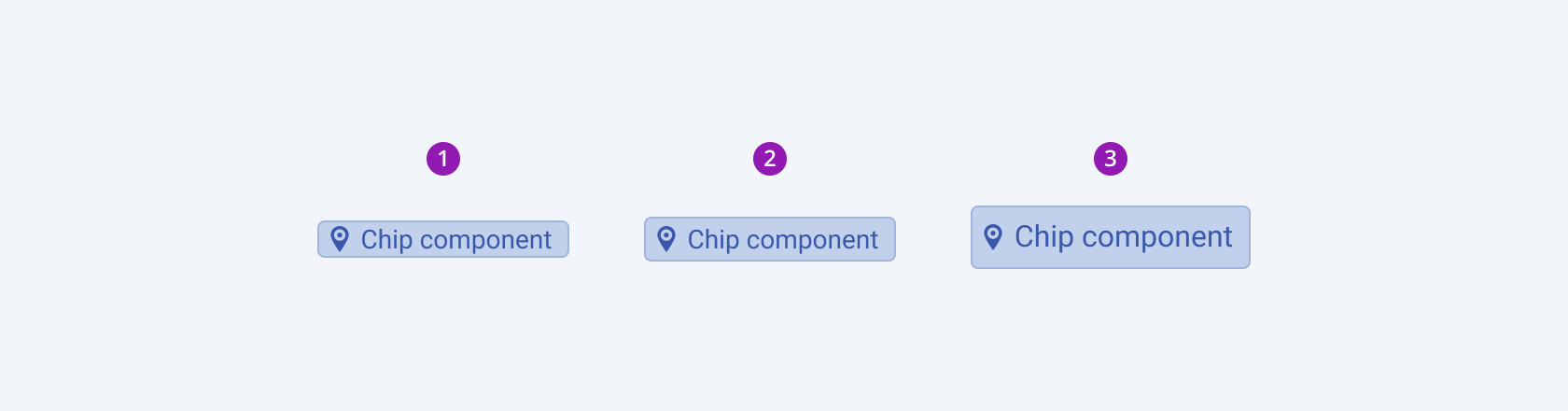
size provides the following available options:
small—Renders small chips that are suitable to use in compact designs and within small-sized components such as a small MultiSelect and Toolbar.medium(default)—Renders medium chips.large—Renders large chips that are suitable to use in adaptive designs and within large-sized components such as a large MultiSelect and Toolbar.null—Does not set asizeand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
Color
The Chip provides the theme-color configuration option that enables you to choose among the available, built-in colors that will be applied to it. Chips also provide options for color customization. By default, the Chips are rendered in the base theme color.
themeColor provides the following available options:
base(default)info—Info Chips indicate the different status of the component.success—Success Chips indicate that the information input is successful.warning—Warning Chips indicate a warning status of the component.error—Error Chips indicate that the information input has failed.
Fill Mode
The Chip provides the fillMode configuration option that enables you to control the way in which color is applied to the rendered chip. Chips also provide options for fill-mode customization. By default, the Chips are rendered in solid fill mode.
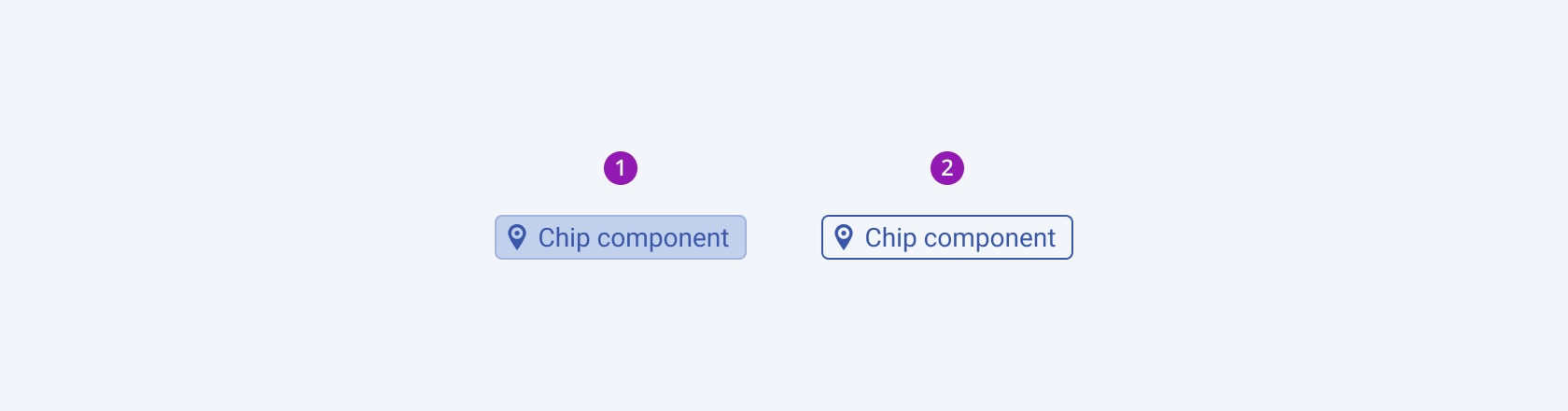
fillMode provides the following available options:
solid(default)—Solid Chips put stronger emphasis on the information they represent and are used alongside with other components in their solid fill mode.outline—Outline Chips put weaker emphasis and are combined with components in their outline fill mode.

- Solid (default)
- Outline
Border Radius
The Chip provides the rounded option that enables you to control how much border radius will apply to the rendered Chip. Chips also provide options for border-radius customization. By default, the Chips are rendered with a medium border radius.
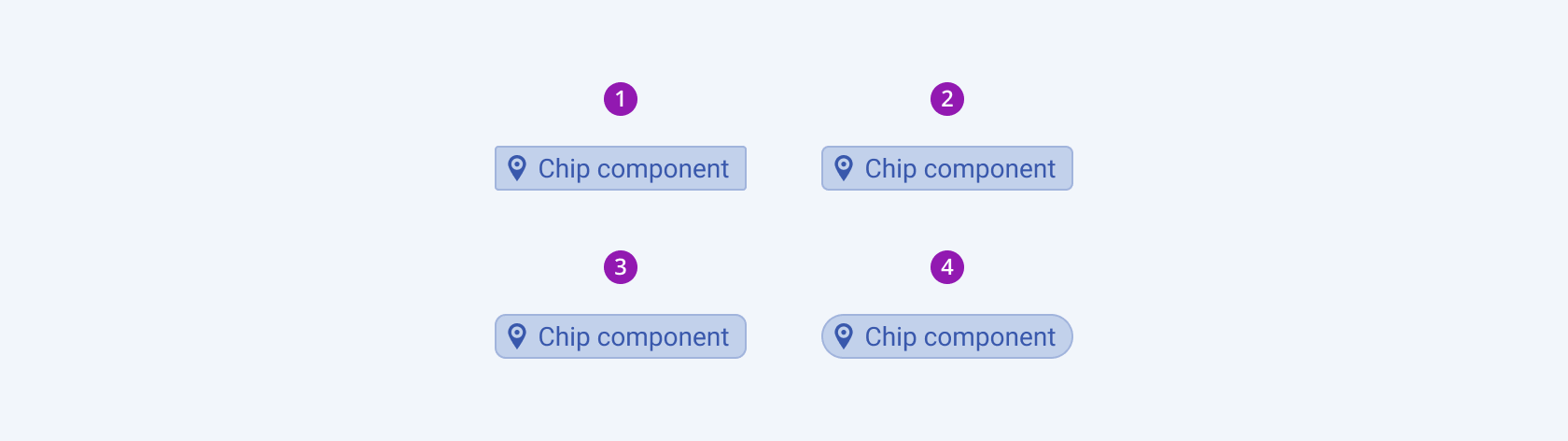
rounded provides the following available options:
small—Renders a border radius of 2 px.medium(default)—Renders a border radius of 4 px.large—Renders a border radius of 6 px.full—Renders a border radius of 9999 px.null—Does not set aroundedand allows you to add your own, custom value.

- Small
- Medium (default)
- Large
- Full
Framework-Specific Documentation
For specific information about the component, refer to its official product documentation:




