Telerik DevCraft
The Most Powerful Software Developer Tools
Collection for Any Platform and Technology
1,250+ .NET and JavaScript UI components that enable you to build modern, feature-rich and high-performing web, desktop and mobile apps. Plus, Reporting and Mocking Solutions. Unparalleled technical support and training included.
Start Free Trial*no credit card requiredAwards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Progress Telerik is proud to hold the following industry awards.

G2 Leaders
Summer Award

TrustRadius
Most Loved Award

TrustRadius
Best Feature Set Award

TrustRadius
Best Usability Award

TrustRadius
Best Customer Support Award
Be Well-equipped for Every .NET and JavaScript Dev Project with Telerik DevCraft
-
.NET UI Controls
- Web: Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET AJAX
- Desktop: WPF, WinForms, UWP, WinUI
- Mobile: Xamarin
- Document Processing Libraries
-
JavaScript UI Components
- Angular
- React
- Vue
- jQuery
Reporting and Mocking Solutions
- Embedded Reporting and end-to-end report management solutions
- Automated testing tool for developers
- Mocking framework
Technical Support and Training
- Support from the same people who build the products, even during your trial
- 40+ hours of live and on-demand product training
- 2,500+ demos and multitude of sample apps
Check out the Live Demos in Action

import { Component } from '@angular/core';
import { customers } from './customers';
@Component({
selector: 'my-app',
template: `
<kendo-grid [kendoGridBinding]="gridData" [height]="410"
[pageable]="{
buttonCount: buttonCount,
info: info,
type: type,
pageSizes: [5, 10, 20],
previousNext: previousNext
}"
[sortable]="true"
[groupable]="true"
[filterable]="true"
[pageSize]="10">
<kendo-grid-column field="ContactTitle"></kendo-grid-column>
<kendo-grid-column field="CompanyName"></kendo-grid-column>
<kendo-grid-column field="Country"></kendo-grid-column>
</kendo-grid>
`,
styles: [`
.customer-photo {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
background-size: 32px 35px;
background-position: center center;
vertical-align: middle;
line-height: 32px;
box-shadow: inset 0 0 1px #999, inset 0 0 10px rgba(0,0,0,.2);
margin-left: 5px;
}
.customer-name {
display: inline-block;
vertical-align: middle;
line-height: 32px;
padding-left: 3px;
}
`]
})
export class AppComponent {
public gridData: any[] = customers;
constructor() { }
public getUrl(id: string) {
return `url('https://demos.telerik.com/kendo-ui/content/web/Customers/${id}.jpg')`;
}
}
import React from "react";
import {
Chart,
ChartSeries,
ChartSeriesItem,
ChartCategoryAxis,
ChartCategoryAxisItem,
ChartTitle,
ChartLegend,
ChartValueAxis,
ChartValueAxisItem
} from "@progress/kendo-react-charts";
const categories = [2002, 2003, 2004, 2005, 2006, 2007, 2008, 2009, 2010, 2011];
const series = [{
name: "India",
data: [3.907, 7.943, 7.848, 9.284, 9.263, 9.801, 3.890, 8.238, 9.552, 6.855]
}, {
name: "World",
data: [1.988, 2.733, 3.994, 3.464, 4.001, 3.939, 1.333, -2.245, 4.339, 2.727]
}, {
name: "Haiti",
data: [-0.253, 0.362, -3.519, 1.799, 2.252, 3.343, 0.843, 2.877, -5.416, 5.590]
}];
const ChartContainer = () => (
<Chart>
<ChartTitle text="Gross domestic product growth /GDP annual %/" />
<ChartLegend position="bottom" orientation="horizontal" />
<ChartCategoryAxis>
<ChartCategoryAxisItem categories={categories} startAngle={45} majorGridLines={{ visible: false }} />
</ChartCategoryAxis>
<ChartSeries>
{series.map((item, idx) => (
<ChartSeriesItem
key={idx}
type="area"
line={{ style: 'smooth' }}
tooltip={{ visible: true }}
data={item.data}
name={item.name}
/>
))}
</ChartSeries>
<ChartValueAxis>
<ChartValueAxisItem labels={{ format: "{0}%" }} line={{ visible: false }} axisCrossingValue={-10} />
</ChartValueAxis>
</Chart>
);
export default ChartContainer;<TelerikGrid Data=@GridData EditMode="@GridEditMode.Inline" Height="500px" Pageable="true" PageSize=@PageSize OnCreate="@CreateHandler" OnDelete="@DeleteHandler" OnUpdate="@UpdateHandler"> <GridToolBar> <GridCommandButton Command="Add" Icon="add">Add Product</GridCommandButton> </GridToolBar> <GridColumns> <GridColumn Field=@nameof(Product.ProductName) Title="Product Name" /> <GridColumn Field=@nameof(Product.UnitPrice) Title="Unit Price"> <Template> @(String.Format("{0:C2}", (context as Product).UnitPrice)) </Template> </GridColumn> <GridColumn Field=@nameof(Product.UnitsInStock) Title="Units In Stock" /> <GridCommandColumn> <GridCommandButton Command="Edit" Icon="edit">Edit</GridCommandButton> <GridCommandButton Command="Delete" Icon="delete">Delete</GridCommandButton> <GridCommandButton Command="Save" Icon="save" ShowInEdit="true">Update</GridCommandButton> <GridCommandButton Command="Cancel" Icon="cancel" ShowInEdit="true">Cancel</GridCommandButton> </GridCommandColumn> </GridColumns> </TelerikGrid>@code { public List<Product> GridData { get; set; } public Product ProductToEdit { get; set; } int PageSize = 15; int lastId = 0; protected override void OnInitialized() { GridData = new List<Product>(); for (int i = 1; i <= 100; i++) { GridData.Add(new Product() { ProductId = i, ProductName = "Product" + i.ToString(), SupplierId = i, UnitPrice = (decimal)(i * 3.14), UnitsInStock = (short)(i * 1), }); lastId = i; } } private void CreateHandler(GridCommandEventArgs args) { Product product = (Product)args.Item; product.ProductId = ++lastId; GridData.Insert(0, product); } private void DeleteHandler(GridCommandEventArgs args) { GridData.Remove((Product)args.Item); } private void UpdateHandler(GridCommandEventArgs args) { Product product = (Product)args.Item; var existing = GridData.FirstOrDefault(p => p.ProductId == product.ProductId); if (existing != null) { existing.ProductName = product.ProductName; existing.UnitPrice = product.UnitPrice; existing.UnitsInStock = product.UnitsInStock; } } }
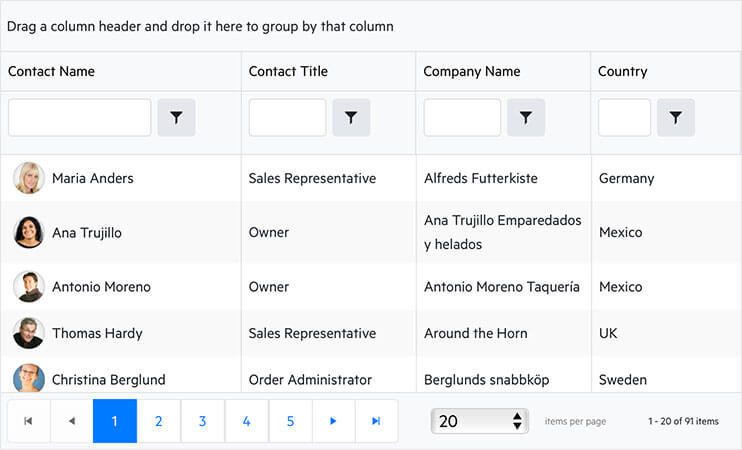
- Kendo UI for Angular Grid
Need to take your Angular application to the next level? The Kendo UI for Angular library features a large collection of JavaScript customizable components. Take a look at our most popular Angular Grid.
- KendoReact Charts
The KendoReact Charts Library features a large collection of charts and series types for data visualization, from Line, Bar and Pie/Donut Charts to Sprakline and StockChart. Built by developers, for developers, these React charts deliver lightning fast performance and are highly customizable.
- Telerik UI for Blazor Scheduler
The Blazor UI Scheduler makes planning for the upcoming days a breeze! The Scheduler shows a collection of events in a calendar setting with several different view modes, allowing you to choose the most comfortable one for your immediate task or overview of your appointments.
See More Examples by Technology

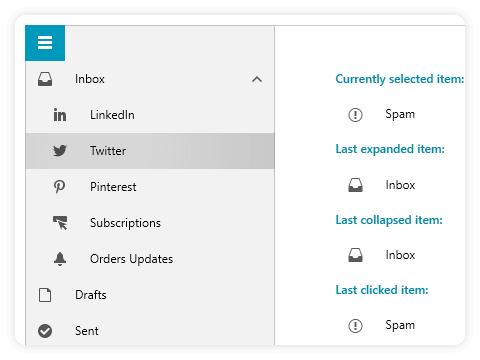
Telerik UI for WPF - NavigationView
The Telerik NavigationView UI for WPF allows you to provide end-users with an intuitive navigation experience with powerful data binding, support for Microsoft UI automation and multi-level hierarchy.

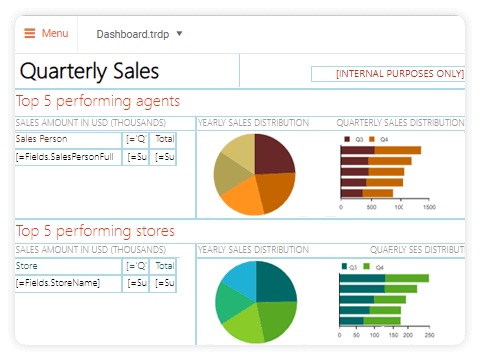
Telerik Reporting - Web Report Designer
Web Report Designer, featuring an easy to use environment, is one of the latest gems of Telerik Reporting. With embedded .NET Reporting tool you can create, style, view and export rich, interactive and reusable reports to attractively present analytical and any business data.

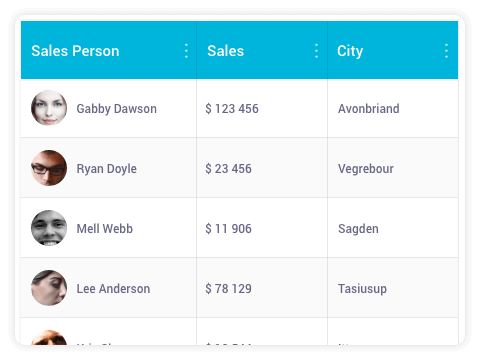
Telerik UI for Xamarin - Grid
Stunning performance with a platform-specific UI, the Telerik UI DataGrid for Xamarin is a great tool for displaying data in native mobile applications for Android, iOS, and UWP.
Telerik DevCraft Gives You Power to…
- Quickly create UI for complex applications or for more than one platform
- Build sleek, unified, engaging and customizable UI fast and easy
- Arm yourself with .NET and JS UI components compatible with the latest technologies
- Speed up your development time and improve productivity
- Deliver high-performing apps in line with world-wide accessibility standards
- Be secure at every stage of your project with industry-leading support
Trusted by NASA, HP and Millions More
Uncompromised quality comes from a 15-year track record of helping millions of developers create beautiful user experiences for mission-critical applications. The same developers who built our controls will provide your support so you can deliver your projects on time. We live with your daily challenges, striving to solve them with the best products, predictable release cycles (three per year) and support within hours.

Start Your 30-Day Free Telerik DevCraft Trial
And get access to:
- 1.250+ .NET and JavaScript UI components
- Reporting and Report Management Solutions
- Automated Testing
- Document Processing Libraries
- Access to all online and offline documentation and product resources
- 30-day dedicated support to help you complete a successful evaluation
Get Started With Kendo UI for Angular
Since you are on a mobile device you cannot download your trial. Please enter your email and we will send you a link to download the trial.