Telerik Blazor UI in Native Apps

Telerik Blazor UI is getting ready to work on native mobile/desktop apps!
Progress Telerik UI for Blazor is all about elevating Blazor web apps with polished performant UI components. Is there, however, a possibility that Telerik Blazor UI could work on native mobile and desktop apps? Let’s explore.
Blazor Rules
Blazor is eating the world. .NET developers have understandably been excited about Blazor—a modern web framework allowing for C# code front and back. Blazor can run server-side or entirely client-side with WebAssembly, and the Blazor component/rendering model inspires confidence with stability and extensibility. No matter what the type of app or development platform, tooling for building Blazor apps is solid, helping developers be productive.
Once developers start building professional web apps with Blazor though, there are some gaps in the toolset—there is need for polished performant UI components that can light up apps for delightful user experience.
This is where the ecosystem comes in—Telerik UI for Blazor is here to help. Telerik UI for Blazor delivers 100+ UI controls that are customizable and highly performance tuned—this helps developers elevate Blazor app UX and ship apps faster.

Real-world Blazor apps have accessibility needs, and modern UX deserves design system considerations. Telerik UI for Blazor has developers covered, with Figma kit integrations and easy Theming mechanisms.

Developer productivity also demands quick ways to code up some UI, prototype use cases, style content and seamlessly collaborate. Meet Telerik REPL for Blazor—a playground to build Blazor demos, edit samples on the fly and share with the world.

Blazor with .NET MAUI
Blazor is the free, open-source and much beloved web framework for building modern web apps. Developers wanting to stay away from JavaScript can leverage the power of .NET, C# and modern tooling to build interactive beautiful web apps. The Blazor component model, rendering engine and styling mechanisms offer flexibility—and there is plenty of UI help with component libraries like Telerik UI for Blazor.
.NET MAUI is the evolution of .NET cross-platform strategy—a framework for creating native mobile and desktop apps with C#/XAML. However, .NET MAUI brings in a wonderful UI component called the BlazorWebView—an abstraction that hosts evergreen browser components on respective platforms and allows for rendering of web artifacts within the shell of native apps.
Blazor and .NET MAUI are almost made for each other, sharing the exact .NET runtime—.NET 6 yesterday, .NET 7 today and .NET 8 tomorrow. Blazor apps can now be easily hosted inside .NET MAUI apps, with full native platform integration. Blazor Hybrid apps, as they are called, enable a lot of code sharing across web and native apps on mobile/desktop. While Blazor can power app UI across web and native platforms, developers can cater varying UX and styles across platforms.
Bringing in Telerik Blazor UI
So Blazor is welcome on native mobile/desktop apps—but can developers bring in anything they love about Blazor? The question is obvious—will your beloved Telerik Blazor UI components now just work on mobile/desktop apps through .NET MAUI?
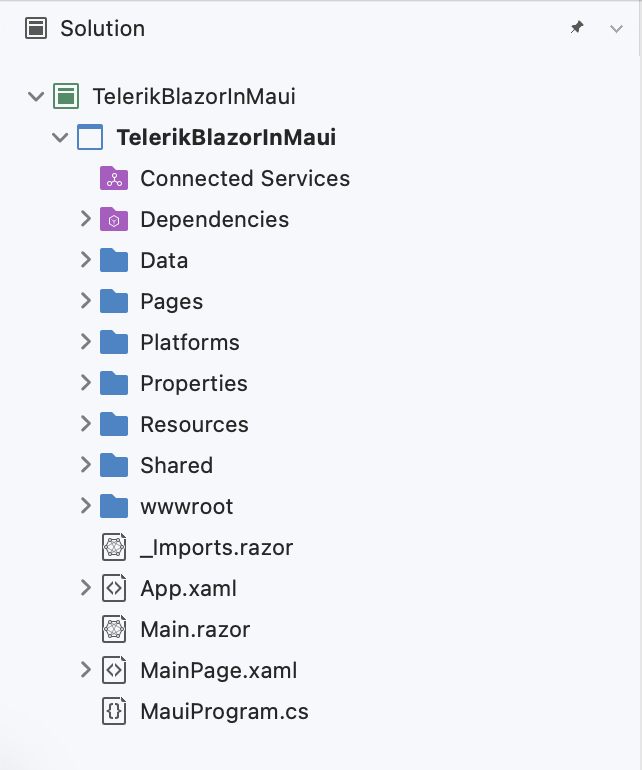
Well, let’s take a look. We start with a fresh project using the .NET MAUI Blazor template. The resulting solution produces a native cross-platform .NET MAUI app, but with Blazor painting all the UI. There is one small aspect about Blazor Hybrid projects with .NET MAUI that makes Blazor things click in place—the top of the .csproj file acknowledges Razor SDK use.
<Project Sdk="Microsoft.NET.Sdk.Razor
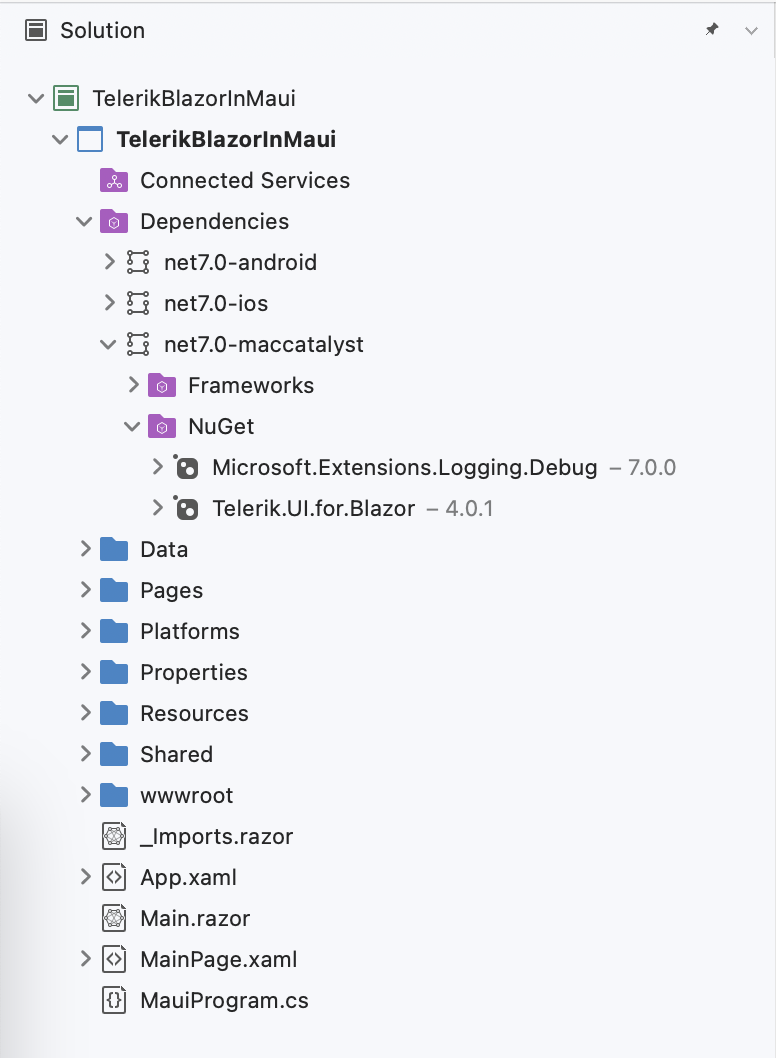
">The resulting .NET MAUI project already has Blazor goodness in place—Pages, Shared and wwwroot folders drive the UI through web content.

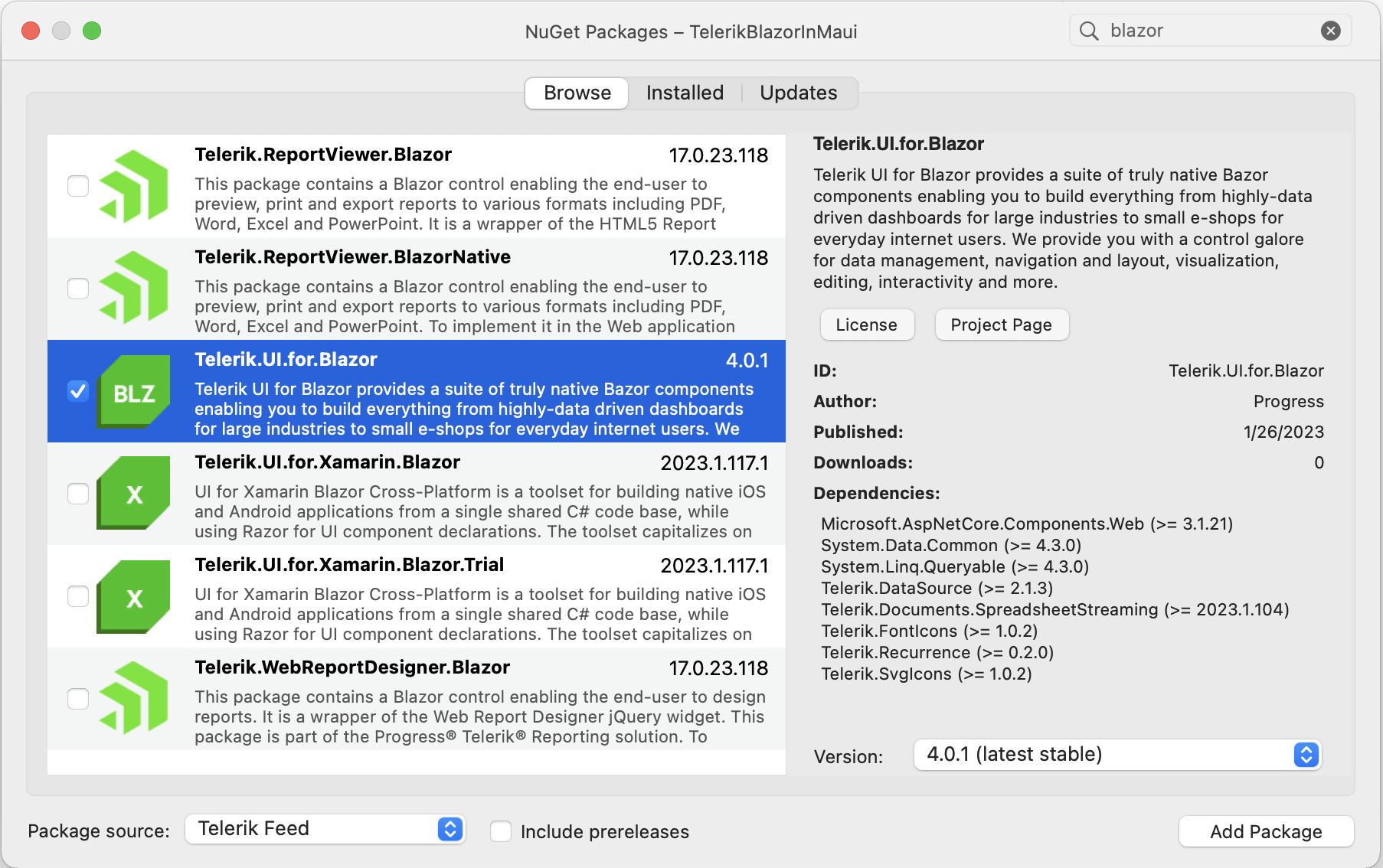
Now, let’s try to bring in Telerik UI for Blazor—polished UI is always welcome. One of the easiest ways to get Telerik UI bits is through the hosted NuGet feed—set up the Telerik NuGet source, authenticate once and done.

With a .NET MAUI project welcoming Razor SDK, Telerik UI for Blazor is brought in as a dependency—just like any other modern web app.

There are a few things we need to tweak to set up Telerik UI for Blazor before usage.
First in _Imports.razor, we bring in the Telerik namespaces:
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using TelerikBlazorInMaui
@using TelerikBlazorInMaui.Shared
@using Telerik.Blazor
@using Telerik.Blazor.ComponentsNext in Index.HTML, we bring in some CSS and JS dependencies:
<!DOCTYPE html>
<html lang="en ">
<head>
<meta charset="utf-8 " />
<meta name="viewport " content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover " />
<title>TelerikBlazorInMaui</title>
<base href="/ " />
<link rel="stylesheet " href="css/bootstrap/bootstrap.min.css " />
<link href="css/app.css " rel="stylesheet " />
<link href="TelerikBlazorInMaui.styles.css " rel="stylesheet " />
<link rel="stylesheet " href="_content/Telerik.UI.for.Blazor/css/kendo-theme-default/all.css " />
<script src="_content/Telerik.UI.for.Blazor/js/telerik-blazor.js " defer></script>
</head>
<body>
<div class="status-bar-safe-area "></div>
<div id="app ">Loading...</div>
<div id="blazor-error-ui ">
An unhandled error has occurred.
<a href=" " class="reload ">Reload</a>
<a class="dismiss ">🗙</a>
</div>
<script src="_framework/blazor.webview.js " autostart="false "></script>
</body>
</html>Lastly, in MauiProgram.cs we’ll use a quick extension method called AddTelerikBlazor() to wire things up:
using Microsoft.Extensions.Logging;
using TelerikBlazorInMaui.Data;
namespace TelerikBlazorInMaui;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf ", "OpenSansRegular ");
});
builder.Services.AddMauiBlazorWebView();
builder.Services.AddSingleton<WeatherForecastService>();
builder.Services.AddTelerikBlazor();
return builder.Build();
}
}Blazor Glory in Native Apps
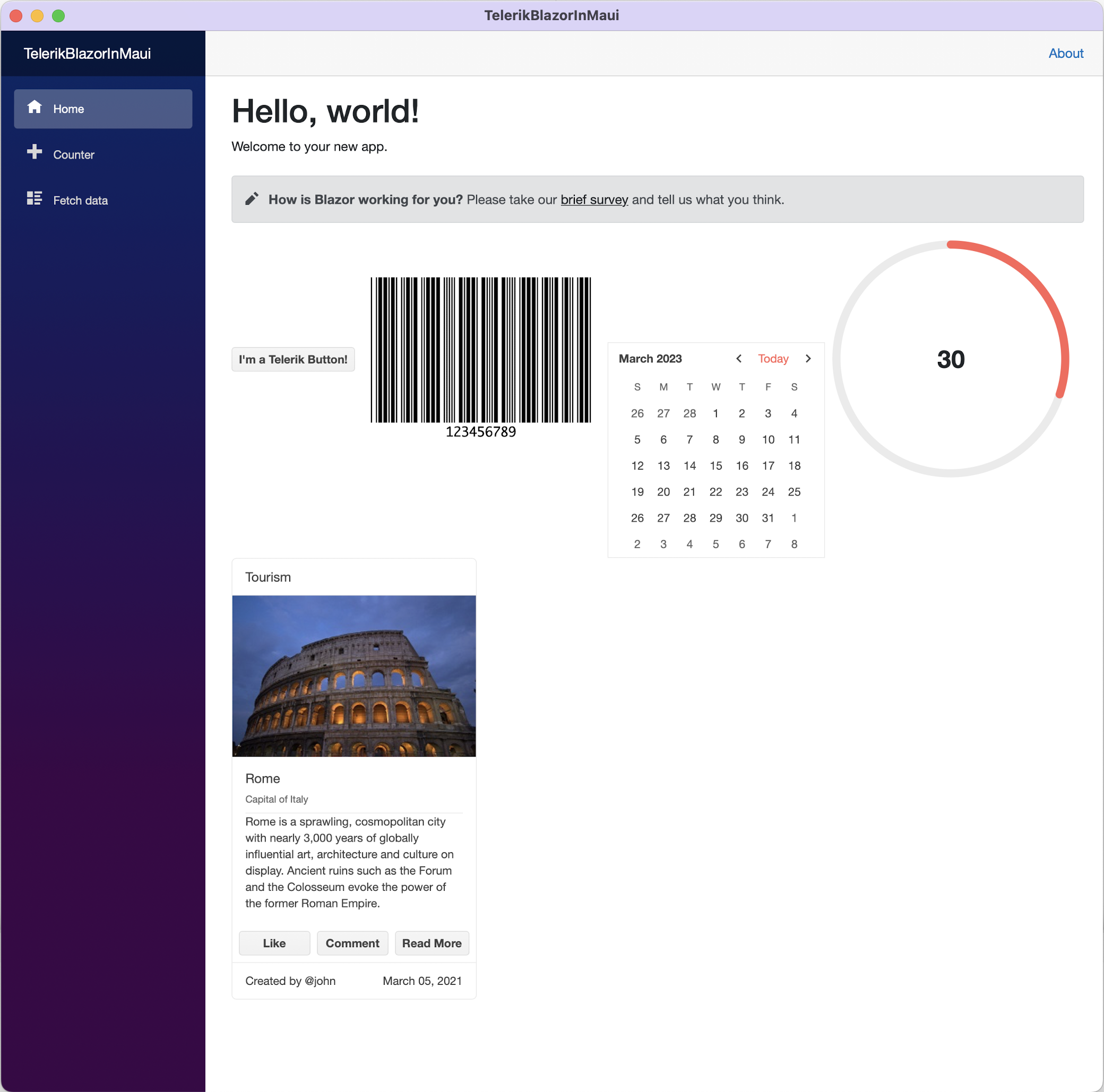
With all of Telerik UI for Blazor components now available to us within our .NET MAUI Blazor project, all that’s left to be done is light up our app UI with some Telerik goodness—here is a smattering of Telerik Blazor components being asked to render through the index.razor view, like so:
@page "/ "
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you? " />
<TelerikButton>I'm a Telerik Button!</TelerikButton>
<TelerikBarcode Width="300px "
Height="200px "
Value="123456789 ">
</TelerikBarcode>
<TelerikCalendar Min="@min " Max="@max " @bind-Date="@theDate ">
</TelerikCalendar>
<TelerikCircularGauge Width="300px " Height="300px ">
<CircularGaugePointers>
<CircularGaugePointer Value="30 " Size="10 " />
</CircularGaugePointers>
<CircularGaugeCenterLabel>
<Template>
@{
var pointer = context.Pointers.FirstOrDefault();
<div style="font-weight: bold; font-size:30px ">@pointer.Value</div>
}
</Template>
</CircularGaugeCenterLabel>
</TelerikCircularGauge>
<br />
<TelerikCard Width="300px ">
<CardHeader>
<CardTitle>Tourism</CardTitle>
</CardHeader>
<CardImage Src="https://docs.telerik.com/blazor-ui/components/card/images/rome.jpg "></CardImage>
<CardBody>
<CardTitle>Rome</CardTitle>
<CardSubTitle>Capital of Italy</CardSubTitle>
<CardSeparator></CardSeparator>
<p>
Rome is a sprawling, cosmopolitan city with nearly 3,000 years of globally influential art, architecture and culture on display.
Ancient ruins such as the Forum and the Colosseum evoke the power of the former Roman Empire.
</p>
</CardBody>
<CardActions Layout="@CardActionsLayout.Stretch ">
<TelerikButton Class="k-flat " Title="Like ">Like</TelerikButton>
<TelerikButton Class="k-flat " Title="Comment ">Comment</TelerikButton>
<TelerikButton Class="k-flat ">Read More</TelerikButton>
</CardActions>
<CardFooter>
<span style="float:left ">Created by @@john</span>
<span style="float:right ">March 05, 2021</span>
</CardFooter>
</TelerikCard>
@code {
private DateTime min = new DateTime(2020, 1, 1);
private DateTime max = new DateTime(2030, 12, 31);
private DateTime theDate { get; set; } = DateTime.Now;
}Time to fire up our cross-platform .NET MAUI app—yup, Telerik Blazor UI works inside desktop apps, like on macOS through MacCatalyst:

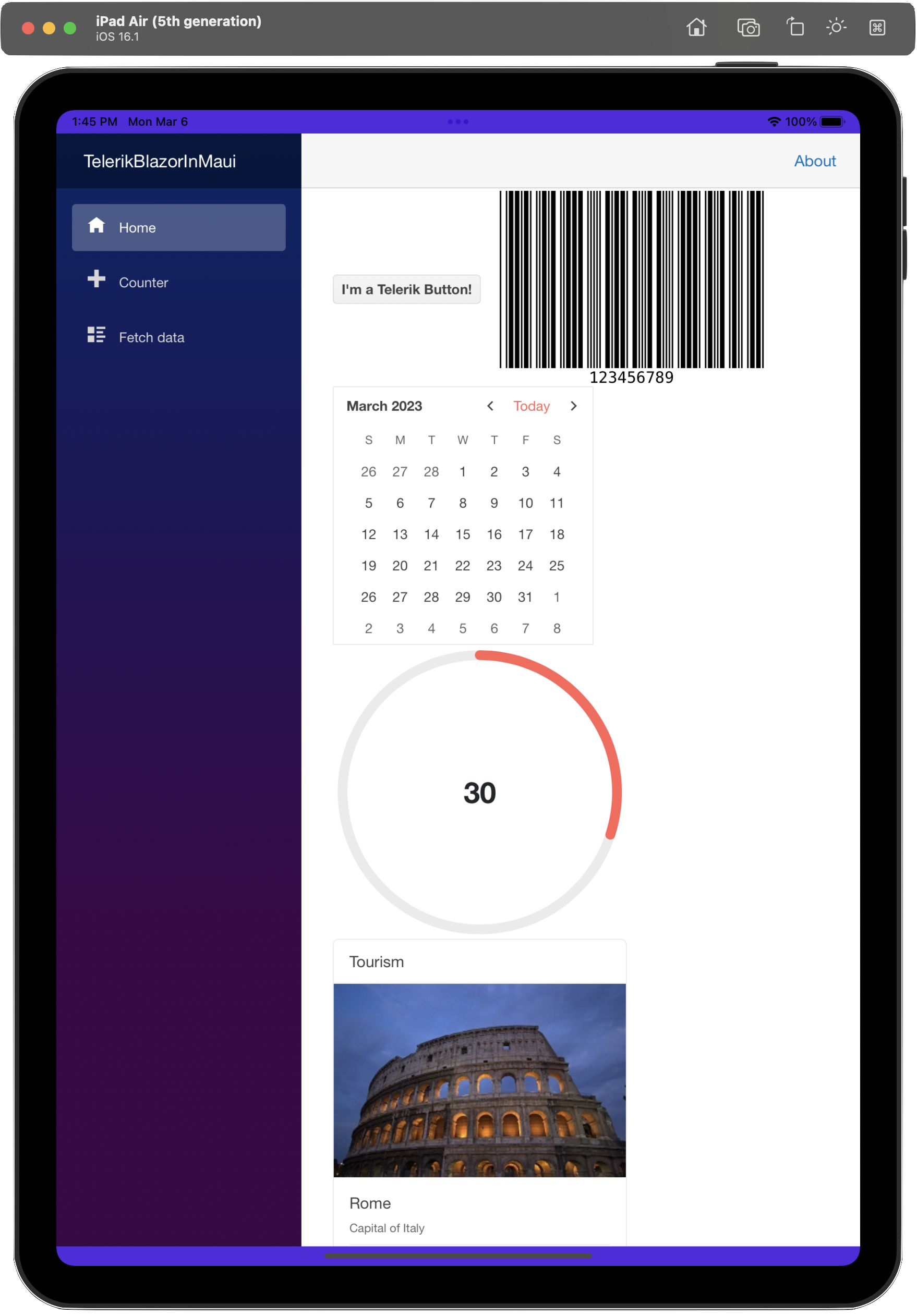
The same Telerik Blazor UI can also light up .NET MAUI mobile apps, like on iOS or Android:

Developers can now have polished Telerik drive UI for modern Blazor web apps on the browser, and also recreate the same UX on native mobile/desktop apps through .NET MAUI and Blazor Hybrid. Times are good!
The Caveats
While Telerik Blazor UI now working on native mobile/desktop apps is very encouraging sign, there are a few caveats to know. Before you get too excited and flip a table, let’s do an honest Q/A.
Q: Do all Telerik Blazor UI components now work on mobile/desktop?
A: Informal trials reveal most Telerik Blazor UI controls do render just fine as they do for web—in theory, all components should work.
Q: Should I start building production mobile/desktop apps with Telerik Blazor UI now?
A: No! If you do, please understand this is experimental—there may be inconsistent UI behavior/rendering across platforms.
Q: When will Telerik UI for Blazor have official support in .NET MAUI apps?
A: The Blazor engineering team is actively looking into this and testing UI components across platforms—ETA second half of the year. We’re also looking into building some new Templates to ease the developer journey.
Q: WinForms and WPF can now embed Blazor components inside desktop apps through WebView2—would Telerik Blazor UI also work for WinForms/WPF apps?
A: In theory, this is no different than how BlazorWebView renders Blazor components in .NET MAUI—so yes Telerik Blazor UI should work on WinForms/WPF, but completely experimental as of now.
Q: What are some benefits of Telerik Blazor
UI now working on mobile/desktop apps?
A: The obvious one is polished Telerik Blazor UI for web being reused for native apps, enabling code sharing. Telerik UI for Blazor also sports native Telerik Report Viewers and supports automated testing—these
would be invaluable for enterprise workflows.
Dig in Deep
Blazor is understandably the most exciting web framework for .NET developers—allowing C# front and back through server-side or WebAssembly. And .NET MAUI ushers in the next generation of native cross-platform development with .NET, effortlessly reaching mobile/desktop platforms from a single shard codebase. With a modern WebView UI component, .NET MAUI welcomes Blazor to native land—web components and styles can be rendered inside native apps on iOS/Android/Windows/Mac.
Telerik UI for Blazor is a leading UI component library, allowing developers to elevate Blazor apps with polished performant UI. There is now the exciting possibility that the same Telerik Blazor UI for web apps could also light up UI experiences on native mobile and desktop apps. The Blazor Hybrid story has a lot of potential for app modernization in the .NET ecosystem and Telerik UI is here to help.
If your interest is piqued, let’s dive in to learn more about Blazor with .NET MAUI. Check out the new free ebook: Blazor Hybrid and Web in One Solution by our Principal Developer Advocate and Microsoft MVP Ed Charbeneau.
Try Telerik Today
Develop new Blazor apps and modernize legacy web projects in half the time with a high-performing Telerik UI for Blazor Grid and 100+ truly native, easy-to-customize Blazor components to cover any requirement.
Or kickstart your cross-platform application development and modernize legacy projects with Telerik’s best-in-class UI suite for .NET MAUI! Code once and build native applications for Windows, macOS, Android and iOS.
Try either (or both!) for free with our 30-day trial and enjoy our industry-leading support.

Sam Basu
Sam Basu is a technologist, author, speaker, Microsoft MVP and gadget lover. With a long developer background, he also worked as a Developer Advocacy Manager for advocating modern web/mobile/cloud development platforms on Microsoft/Telerik/Kendo UI technology stacks. His spare times call for travel, fast cars, cricket and culinary adventures with the family.

