
UI for ASP.NET MVC
ASP.NET MVC Form
- Allow users to directly input and submit data from any login screen or checkout page with the ASP.NET MVC Form component. Choose between horizontal and vertical layout or render it as a grid to best match your app design.
- Part of the Telerik UI for ASP.NET MVC library along with 110+ professionally designed UI components.
- Includes support, documentation, demos, virtual classrooms and more!

-
Overview
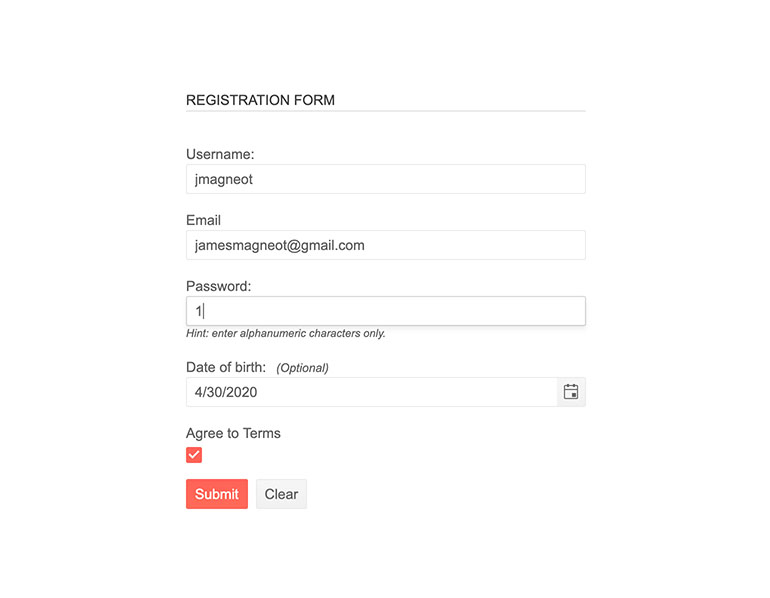
The Telerik UI for ASP.NET MVC Form component is a container for all the input elements a user is required to fill when sending data from your web page. The Form is more than the sum of it parts as it adds more features than simply being a container for all input elements the user is required to fill. Features like easy configuration of the fields in the form, complete customization of how the form is laid out and with support to validate elements on their own or all-together.

-
Data Binding
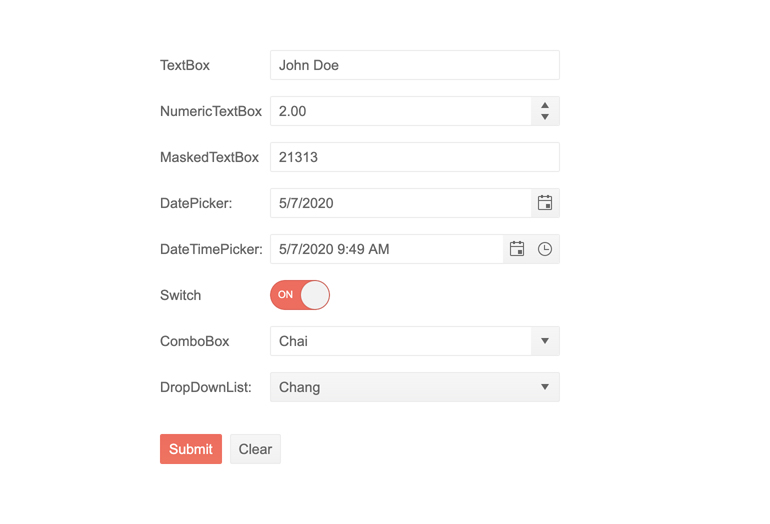
The Form component can be bound to data, so it directly updates the model. If you provide your model, you are free to omit the explicit list of fields – the control will automatically generate a field for every property in your model which will match the property’s type! Or, you can do both and use the field configuration to override some of the auto-generated input elements.

-
Field Configuration
To make building custom forms as easy as possible, specifying the items that your form is comprised of is made simple. All you need to do is provide the information for each field that should be rendered. Is this a number, password or a date? Should it be validated? What’s the label that needs to be printed next to the input?

-
Orientation and Layout
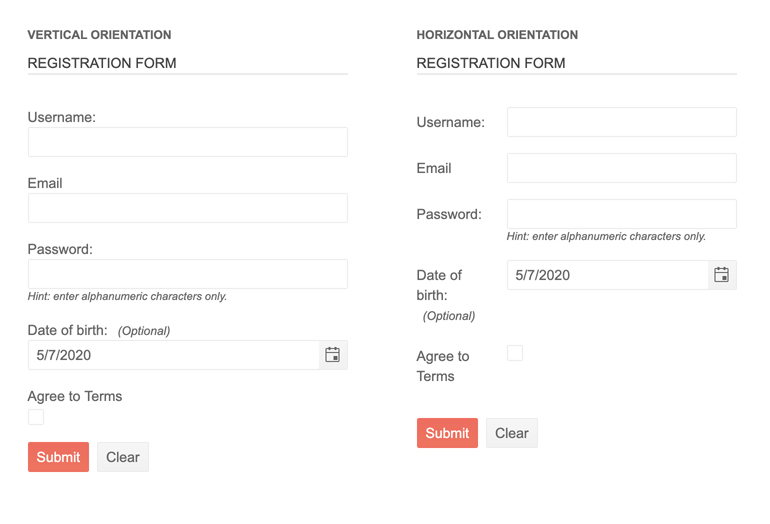
The Form can be laid out both horizontally and vertically to give you greater flexibility when deciding the most appropriate place to put it in your web page. Should it have different columns? Or would you rather have it decide on its own what’s the best presentation?

-
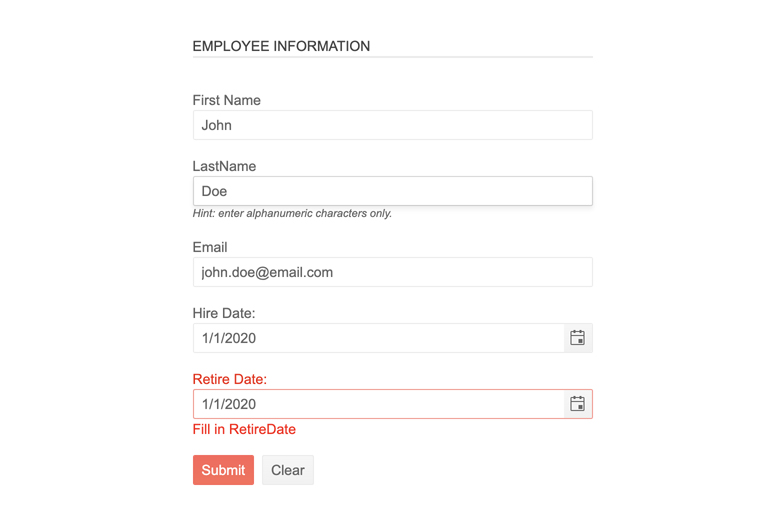
Groups
The Form component has a built-in grouping functionality allowing you to create more intuitive forms by dividing fields into logically grouped sections, such as Personal Information, Shipping Address, Payment Details etc.
-
Built-in TextBox and TextArea
The Telerik UI for ASP.NET MVC Form control comes with built-in TextBox and TextArea fields. These items come in handy when you need to collect short or long strings of text from your users. The TextBox can be used for names, emails, usernames, etc., while the TextArea is more suitable for feedback and comments.
See them in action in this demo -
Hidden Fields
The ASP.NET MVC Form component comes with out-of-the-box support for hidden fields. This feature can be useful when users submit a registration form, and you might need to create a unique ID for each user. The ID field can remain hidden as not to confuse application users.
Check out the Telerik UI for ASP.NET MVC Form Hidden Fields demo -
Templates
By default, forms will display two buttons – “Clear” and “Submit” which will do exactly what the label says. You can override the default to display as many buttons as you need and have them say anything. For example, you might want to have “Agree & Continue” in a form displaying the application’s license agreement.
-
Disabled Autocorrection
Effortlessly disable the autocorrect mode in Telerik UI for ASP.NET MVC Form if the case requires so. A custom validation message appears to notify the users when an input they have typed is invalid.
See Telerik UI for ASP.NET MVC Form disabled autocorrection demo

-
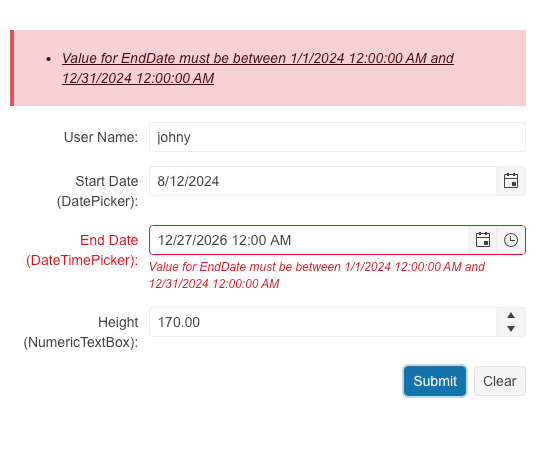
Validation
The form can be fully validated. You are free to provide your own callbacks to validate the entire form and any of the fields in it separately. The validation itself can be further configured with things like when to run (e.g. when the element loses focus?) and how should the error message look.

-
Accessibility
The Telerik UI for ASP.NET MVC Form complies with Section 508 and WCAG 2.1 guidelines to ensure your application is accessible to all users.
All ASP.NET MVC Components
Data Management
- ASP.NET MVC Grid Control Updated
- Filter
- ListView
- Pager
- PivotGrid
- PivotGrid v.2
- PropertyGrid
- Spreadsheet
- TaskBoard
- TreeList
Scheduling
Editors
- AutoComplete Updated
- Captcha
- CheckBoxGroup
- Color Picker Updated
- ColorGradient Updated
- ColorPalette Updated
- ComboBox Updated
- Date & Time Pickers Updated
- DateInput Updated
- DatePicker
- DateRangePicker Updated
- DateTimePicker
- DropDownList
- DropDownTree
- Editor
- FlatColorPicker Updated
- Image Editor
- ListBox
- MaskedTextBox Updated
- MultiColumnComboBox Updated
- MultiSelect Updated
- Numeric TextBox Updated
- OTP Input New
- RadioGroup
- Rating
- Signature
- Switch
- TextArea Updated
- TextBox Updated
- TimeDurationPicker Updated
- TimePicker Updated
Data Visualization
- ArcGauge
- ASP.NET MVC Charts Control
- Barcode
- Chart Wizard New
- Circular Gauge
- Gauges
- HeatMap
- LinearGauge
- OrgChart
- Pyramid Chart
- QR Code
- RadialGauge
- Sankey Chart
- StockChart
- Timeline
- TreeMap
- Trendline Chart
File Upload & Management
Interactivity & UX
- AI Prompt Updated
- CircularProgressBar
- Conversational UI
- Loader
- Progress Bar
- Ripple
- Skeleton
- Slider
- Sortable
- Template
Navigation
Layout
- Avatar
- Badge
- DockManager
- ExpansionPanel
- Form Updated
- GridLayout
- Notification
- Popover
- Responsive Panel
- Splitter
- StackLayout
- TileLayout
- Tooltip
- Window
- Wizard
Diagramming
Geo Visualization
Document Processing
Media
Forms & Dialogs
